В Counter-Strike 2 видимость может сделать или сломать вашу игру. Четкость зрения имеет решающее значение: от обнаружения врагов в темных углах до предотвращения переэкспонирования в ярких зонах.
Один простой, но мощный твик? Настройка команды гаммы в CS2.
Давайте рассмотрим, как он работает, как правильно его использовать и какие другие настройки помогут вам лучше видеть в каждом матче.
:root { -бренд: #534ef9; -бренд-темный: #3a36a8; –bg: #f9f9ff; -радиус: 12px; –border: #e6e6f0; } .quick-nav-container { font-family: “Inter”, Arial, sans-serif; фон: var(–bg); padding: 24px 28px; border-radius: var(–radius); border: 1px solid var(–border); margin-bottom: 32px; line-height: 1.65; box-shadow: 0 4px 8px rgba(0, 0, 0, 0, 0.03); } .quick-nav-container h3 { margin: 0 0 20px; font-size: 1.1rem; font-weight: 600; color: #111; положение: относительное; display: inline-block; } .quick-nav-container h3::after { content: “”; position: absolute; left: 0; bottom: -6px; ширина: 100%; высота: 3px; border-radius: 2px; background: var(–brand); } .quick-nav-container ul { list-style: none; padding: 0; margin: 0; display: flex; flex-direction: column; gap: 12px; } .quick-nav-container a { display: flex; align-items: center; промежуток: 6px; color: var(–brand); font-weight: 600; text-decoration: none; transition: all 0.2s ease; } .quick-nav-container a::before { content: “→”; font-size: 0.8rem; непрозрачность: 0.6; transition: transform 0.2s ease; } .quick-nav-container a:hover, .quick-nav-container a:focus { color: var(–brand-dark); padding-left: 6px; } .quick-nav-container a:hover::before, .quick-nav-container a:focus::before { transform: translateX(2px); }Что делает гамма в CS2?
Команда “Гамма” в CS2 изменяет яркость изображения в игре. Она отличается от традиционных ползунков яркости – она влияет на то, как отображаются темные и светлые тона.
- Низкая гамма: Делает тени темнее, но может скрыть врагов.
- Высокая гамма: Осветляет сцену, но может выглядеть размытой.
Ваша цель – найти баланс: достаточно света, чтобы хорошо видеть, но при этом не разрушить визуальную глубину.
Как использовать команду “Гамма” в CS2

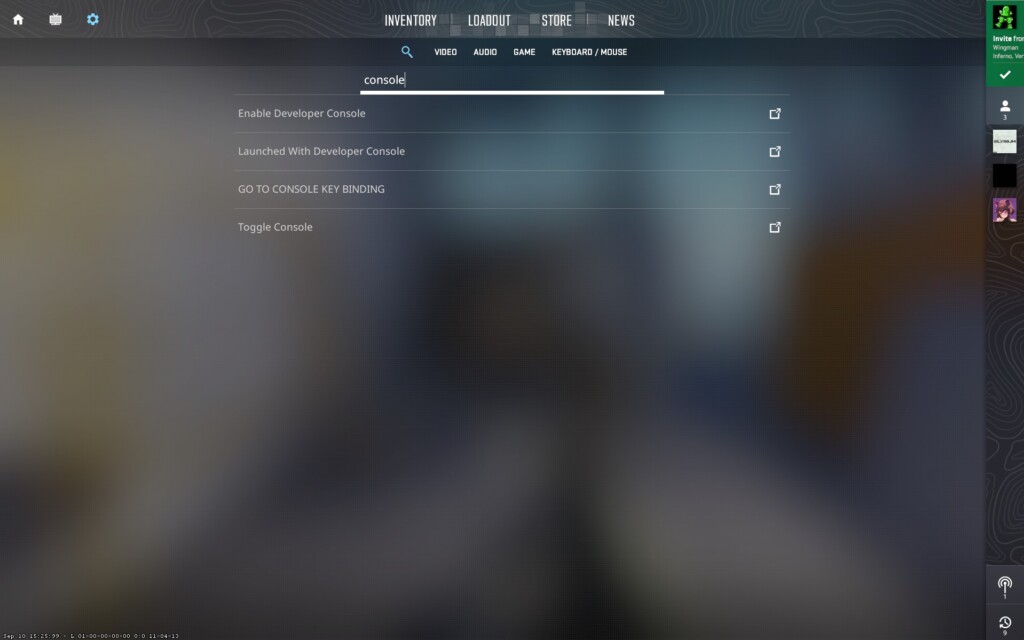
Прежде чем использовать любую команду, убедитесь, что консоль разработчика включена:
- Перейдите в раздел Настройки > Игра
- Включите “Включить консоль разработчика (~)”.
- Нажмите клавишу
~во время игры, чтобы открыть консоль.
🔹 Формат команды:
гамма
📌 Пример:
гамма 2.2
Также смотрите: Лучшие консольные команды CS2
Как найти идеальную настройку гаммы

Вот быстрый пошаговый процесс:
- Установите
гамму 2.2 - Играйте на картах со светлыми и темными участками (например, Inferno или Mirage).
- Настраивайтесь маленькими шажками:
- Если области слишком темные → попробуйте
гамму 2.3или2.4 - Если все выглядит слишком блекло → уменьшите значение
гаммыдо2.0или1.9
- Если области слишком темные → попробуйте
- Придерживайтесь того, что кажется последовательным на всех картах
Дополнительные команды для улучшения визуального восприятия
Хотя гамма является вашим основным инструментом, несколько других консольных команд могут улучшить внешний вид вашей игры:
.color-settings-table-container { max-width: 860px; margin: 32px auto; padding: 0 16px; font-family: Arial, sans-serif; } .color-settings-table { ширина: 100%; border-collapse: collapse; font-size: 0.95rem; box-shadow: 0 2px 6px rgba(0, 0, 0, 0, 0.08); } .color-settings-table th { background-color: #2E2AC9; цвет: белый; padding: 12px 15px; text-align: left; } .color-settings-table td { padding: 12px 15px; border-bottom: 1px solid #ddd; vertical-align: top; } .color-settings-table tr:nth-child(even) { background-color: #f9f9f9; } .color-settings-table tr:hover { background-color: #eef2ff; } @media (max-width: 768px) { .color-settings-table { display: block; overflow-x: auto; white-space: nowrap; } }| Настройка | Команда | Описание |
|---|---|---|
| Гамма | гамма <значение> |
Основной элемент управления кривой яркости |
| Яркость | яркость <значение> |
Традиционный регулятор яркости |
| Контрастность | mat_monitorgamma_tv_enabled 1 |
Регулировка контрастности с помощью эмуляции телевизора |
| Усиление цвета | mat_colorcorrection 1 |
Включает улучшение цветового профиля |
Моя текущая установка

После тестирования на разных мониторах и в разных средах вот что я использую в настоящее время:
гамма 2.1яркость 1.0mat_monitorgamma_tv_enabled 1- Цветовой режим монитора: sRGB / предустановка FPS
Эта комбинация помогает мне сохранять четкость изображения, не разрушая визуальный стиль CS2.
Последние советы по настройке гаммы
- Будьте последовательны: Используйте одну и ту же гамму во всех сеансах, чтобы закрепить ее в памяти и сделать наглядной.
- Калибровка монитора: Прежде чем настраивать параметры CS2, убедитесь, что ваш монитор правильно откалиброван.
- Перепроверьте после изменений: Если вы поменяли драйверы GPU или выходы дисплея (например, HDMI/DisplayPort), проверьте гамму еще раз.
Также проверьте: Как стать лучше в CS2?
Команда гамма в CS2 – один из самых простых способов добиться визуального превосходства.
Настройте его один раз, протестируйте на всех картах, и вы быстро заметите лучшую четкость, меньшее напряжение глаз и более уверенный геймплей. Сочетайте его с настройками яркости, контрастности и калибровки монитора для достижения максимальной производительности.
Часто задаваемые вопросы
Откройте консоль разработчика и введите gamma <значение>. Начните с гаммы 2,2 и регулируйте ее в зависимости от экрана и предпочтений.
По умолчанию обычно используется гамма 2.2, которая обеспечивает сбалансированный вид для большинства игроков.
Да. Увеличение гаммы помогает выявить детали в тенях, что поможет вам легче заметить врагов.
Гамма регулирует тоновую кривую (поведение средних тонов и теней). Яркость – это более широкая регулировка общего освещения.
В стандартных настройках его нет. Для точной настройки гаммы в CS2 необходимо использовать команду “Гамма” в консоли.
Да. Но это может ощущаться по-разному в зависимости от освещения каждой карты. Поэтому тестирование очень важно.