Counter-Strike 2’de görünürlük oyununuzun kaderini belirleyebilir. Karanlık köşelerdeki düşmanları tespit etmekten parlak alanlarda aşırı pozlamadan kaçınmaya kadar, görsel netlik kritik öneme sahiptir.
Kolay ama güçlü bir ince ayar? CS2 gama komutunu ayarlamak.
Nasıl çalıştığını, nasıl doğru şekilde kullanılacağını ve her maçta daha iyi görmenize yardımcı olabilecek diğer ayarları gözden geçirelim.
CS2’de Gama Ne İşe Yarar?
CS2’deki gama komutu oyunun ne kadar parlak görüneceğini değiştirir. Geleneksel parlaklık sürgülerinden farklıdır; koyu ve açık tonların nasıl görüntülendiğini etkiler.
- Düşük gama: Gölgeleri daha koyu yapar ancak düşmanları gizleyebilir.
- Yüksek gama: Sahneyi aydınlatır, ancak soluk görünebilir.
Amacınız bir denge kurmaktır: görsel derinliği bozmadan net görmek için yeterli ışık.
CS2’de Gama Komutu Nasıl Kullanılır

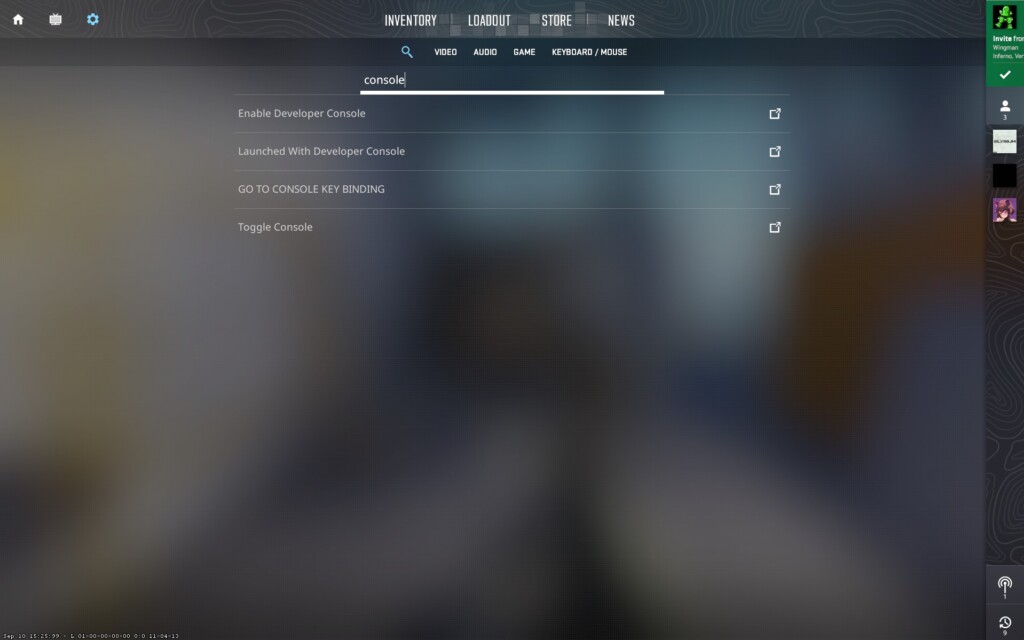
Herhangi bir komutu kullanmadan önce Geliştirici Konsolu ‘nun etkin olduğundan emin olun:
- Ayarlar > Oyun bölümüne gidin
- “Geliştirici Konsolunu Etkinleştir (~)” seçeneğini açın
- Konsolu açmak için oyun sırasında
~tuşuna basın
🔹 Komut Formatı:
gamma
📌 Örnek:
gamma 2.2
Ayrıca Kontrol Edin: En İyi CS2 Konsol Komutları
İdeal Gama Ayarınızı Nasıl Bulursunuz?

İşte adım adım hızlı bir süreç:
Gama 2.2 olarakayarlayın- Hem aydınlık hem de karanlık alanları olan haritalarda oynayın (Inferno veya Mirage gibi)
- Küçük adımlarla ayarlayın:
- Alanlar çok karanlıksa →
gamma 2.3veya2.4‘ü deneyin - Her şey çok soluk görünüyorsa →
gamma 2.0veya1.9‘a düşürün
- Alanlar çok karanlıksa →
- Tüm haritalarda tutarlı hissettiren şeylere bağlı kalın
Görselleri İyileştirmek için Ekstra Komutlar
Gama ana aracınız olsa da, diğer birkaç konsol komutu oyununuzun görünümünü iyileştirebilir:
.color-settings-table-container { maksimum genişlik: 860px; margin: 32px auto; dolgu: 0 16px; font-family: Arial, sans-serif; } .color-settings-table { genişlik: %100; border-collapse: collapse; font-size: 0.95rem; box-shadow: 0 2px 6px rgba(0, 0, 0, 0.08); } .color-settings-table th { arka plan rengi: #2E2AC9; renk: beyaz; dolgu: 12px 15px; text-align: left; } .color-settings-table td { dolgu: 12px 15px; border-bottom: 1px solid #ddd; vertical-align: top; } .color-settings-table tr:nth-child(even) { arka plan rengi: #f9f9f9; } .color-settings-table tr:hover { arka plan rengi: #eef2ff; } @media (max-width: 768px) { .color-settings-table { display: block; overflow-x: auto; white-space: nowrap; } }| Ayar | Komuta | Açıklama |
|---|---|---|
| Gamma | gamma <değer> |
Parlaklık eğrisi için ana kontrol |
| Parlaklık | parlaklık <değer> |
Geleneksel parlaklık kontrolü |
| Kontrast | mat_monitorgamma_tv_enabled 1 |
TV emülasyonu ile kontrastı ayarlama |
| Renk Desteği | mat_colorcorrection 1 |
Renk profili geliştirmelerini etkinleştirir |
Mevcut Kurulumum

Farklı monitörlerde ve ortamlarda test ettikten sonra, şu anda kullandıklarım şunlar:
gamma 2.1parlaklık 1.0mat_monitorgamma_tv_enabled 1- Monitör Renk Modu: sRGB / FPS Ön Ayarı
Bu kombinasyon CS2’nin görsel stilini bozmadan görünürlüğü keskin tutmama yardımcı oluyor.
Gama Ayarı için Son İpuçları
- Tutarlı olun: Kas hafızası ve görünürlük için tüm seanslarda aynı gamayı kullanın.
- Monitörünüzü kalibre edin: CS2 ayarlarını yapmadan önce monitörünüzün doğru kalibre edildiğinden emin olun.
- Değişikliklerden sonra tekrar kontrol edin: GPU sürücülerini veya ekran çıkışlarını (HDMI/DisplayPort gibi) değiştirirseniz, gamayı tekrar kontrol edin.
Ayrıca, Kontrol Edin: CS2’de Nasıl Daha İyi Olunur?
CS2’deki gama komutu, görsel bir avantaj elde etmenin en kolay yollarından biridir.
Bir kez ayarlayın, haritalar arasında test edin ve daha iyi netlik, daha az göz yorgunluğu ve daha güvenli oyun deneyimini hemen fark edin. En yüksek performans için parlaklık, kontrast ve kalibre edilmiş monitör ayarlarıyla birleştirin.
Sıkça Sorulan Sorular
Geliştirici konsolunu açın ve gamma <değer> yazın. Gama 2.2 ile başlayın ve ekranınıza ve tercihinize göre ayarlayın.
Varsayılan değer genellikle gamma 2.2‘dir ve çoğu oyuncu için dengeli bir görünüm sunar.
Evet. Gamayı artırmak gölgelerdeki ayrıntıları ortaya çıkarmaya yardımcı olur, bu da düşmanları daha kolay tespit etmenize yardımcı olabilir.
Gama, ton eğrisini (orta tonların ve gölgelerin nasıl davrandığını) ayarlar. Parlaklık, genel ışığın daha geniş bir şekilde ayarlanmasıdır.
Standart ayarlarda yok. Bu ayara ince ayar yapmak için konsolda CS2 gama komutunu kullanmanız gerekir.
Evet. Ancak her haritanın aydınlatmasına bağlı olarak farklı hissedilebilir. İşte bu yüzden test önemlidir.