Quer ficar de olho no seu FPS, ping e perda de pacotes enquanto joga CS2? O clássico net_graph do CS:GO não existe mais, mas não se preocupe! Você ainda pode obter as mesmas informações de desempenho usando novos comandos.
Este guia explica como abrir um gráfico de rede no CS2, passo a passo. Você aprenderá a ver dados de jogos em tempo real e a monitorar sua conexão e taxas de quadros como um profissional.
Etapa 1: habilitar o console do desenvolvedor

Para usar o gráfico de rede, primeiro ative o console:
- Inicie o Counter-Strike 2.
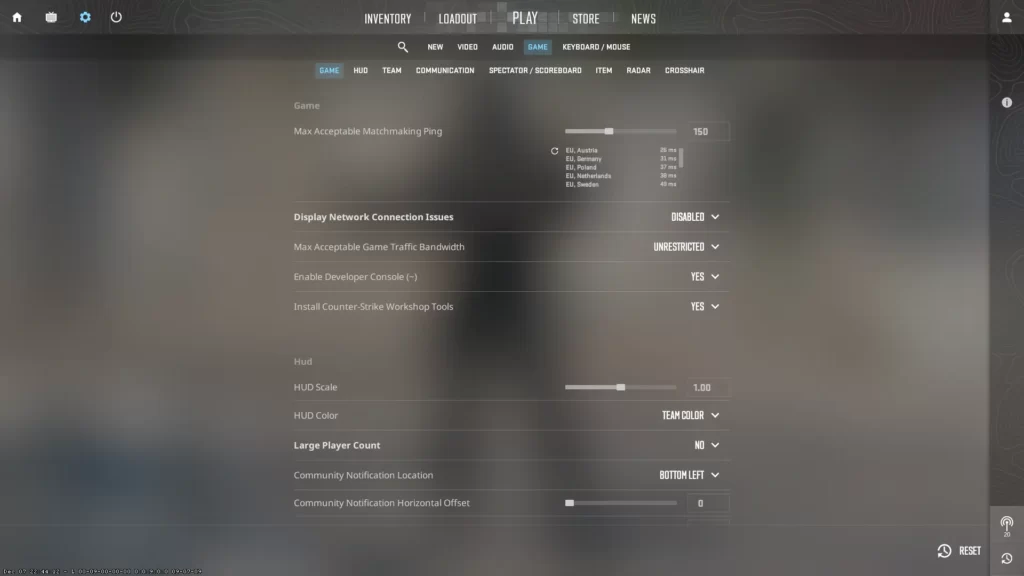
- Vá para Configurações → Jogo.
- Defina Enable Developer Console (~) como Yes.
- Pressione a tecla
~durante uma partida para abrir o console.
Essa configuração é necessária para todos os comandos de gráfico de rede no CS2.
Etapa 2: Como ver o gráfico de rede no CS2

Como o net_graph não está disponível no CS2, use estas alternativas:
| Finalidade | Comando | Efeito |
|---|---|---|
| Estatísticas de rede | cq_netgraph_problem_show_auto 1 |
Mostra o ping, a perda de pacotes e o estrangulamento no HUD |
| Quadros por segundo | cl_showfps 1 |
Exibe o FPS no canto superior esquerdo |
| Remover o HUD da rede | cq_netgraph_problem_show_auto 0 |
Oculta as informações da rede |
| Desativar o FPS | cl_showfps 0 |
Desativa o contador de FPS |
Relacionado: Como limitar ou reduzir o FPS no CS2
Etapa 3: O que cada comando mostra
cq_netgraph_problem_show_auto 1– Ativa o monitoramento de rede ao vivo – perda de pacotes, ping, choke – visível no canto superior direito da tela.cl_showfps 1– Exibe o FPS no canto superior esquerdo. Uma maneira rápida e fácil de monitorar o desempenho.
Bônus: habilite o FPS via Steam
Você não precisa de um console se preferir a sobreposição do Steam:
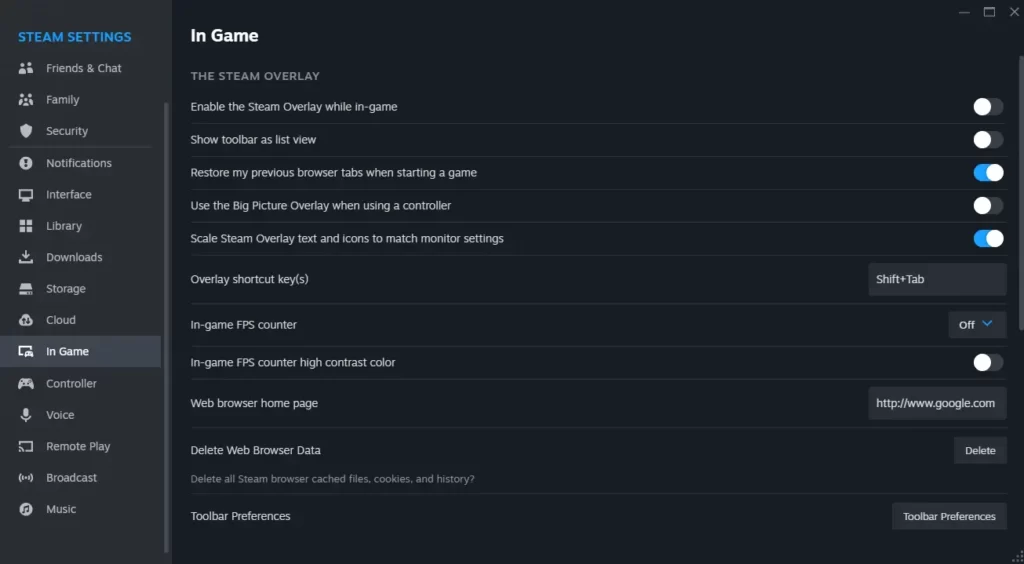
- Abra a guia Steam → Configurações → No jogo.
- Em In-Game FPS Counter (Contador de FPS no jogo), escolha um canto.
- Deixe a cor de alto contraste ativada para facilitar a visibilidade.
Etapa 4: Verifique se tudo está funcionando
- Abra um mapa casual ou de deathmatch.
- Pressione
~, digite os comandos acima. - Assista às informações de rede e à exibição de FPS.
- Se ele não aparecer, verifique novamente as configurações e os comandos do console do desenvolvedor.
Perguntas frequentes
Abra o console(~), digite cq_netgraph_problem_show_auto 1 e pressione Enter. Isso substitui o antigo comando net_graph.
Use o cq_netgraph_problem_show_auto 1. Ele exibe o ping, a perda de pacotes e o choke no jogo.
Digite cl_showfps 1 no console ou ative-o no Steam em Settings → In-Game → FPS Counter.
O CS2 não é compatível com o net_graph. Use cq_netgraph_problem_show_auto para estatísticas de rede e cl_showfps FPS.
Você pode, mas o uso de comandos incorporados evita problemas de compatibilidade e possíveis avisos de jogos.