No Counter-Strike 2, a visibilidade pode ser decisiva para o seu jogo. Desde detectar inimigos em cantos escuros até evitar a superexposição em áreas claras, a clareza visual é fundamental.
Um ajuste fácil, mas poderoso? Ajustar o comando gamma do CS2.
Vamos ver como ele funciona, como usá-lo corretamente e quais outras configurações podem ajudá-lo a enxergar melhor em cada partida.
:root { –brand: #534ef9; –brand-dark: #3a36a8; –bg: #f9f9ff; –radius: 12px; –border: #e6e6f0; } .quick-nav-container { font-family: “Inter”, Arial, sans-serif; background: var(–bg); padding: 24px 28px; border-radius: var(–radius); border: 1px solid var(–border); margin-bottom: 32px; line-height: 1,65; box-shadow: 0 4px 8px rgba(0, 0, 0, 0, 0.03); } .quick-nav-container h3 { margem: 0 0 20px; tamanho da fonte: 1.1rem; peso da fonte: 600; color: #111; position: relative; display: inline-block; } .quick-nav-container h3::after { content: “”; position: absolute; left: 0; bottom: -6px; largura: 100%; altura: 3px; border-radius: 2px; background: var(–brand); } .quick-nav-container ul { estilo de lista: nenhum; padding: 0; margin: 0; display: flex; flex-direction: column; gap: 12px; } .quick-nav-container a { display: flex; align-items: center; gap: 6px; cor: var(–brand); peso da fonte: 600; decoração de texto: nenhum; transition: all 0.2s ease; } .quick-nav-container a::before { content: “→”; tamanho da fonte: 0.8rem; opacidade: 0,6; transition: transform 0.2s ease; } .quick-nav-container a:hover, .quick-nav-container a:focus { color: var(–brand-dark); padding-left: 6px; } .quick-nav-container a:hover::before, .quick-nav-container a:focus::before { transform: translateX(2px); }O que o Gamma faz no CS2?
O comando gamma no CS2 altera o brilho do jogo. Ele é diferente dos controles deslizantes de brilho tradicionais, pois afeta a forma como os tons claros e escuros são exibidos.
- Baixa gama: Torna as sombras mais escuras, mas pode ocultar os inimigos.
- Gama alto: Ilumina a cena, mas pode parecer desbotada.
Seu objetivo é encontrar um equilíbrio: luz suficiente para ver claramente, sem arruinar a profundidade visual.
Como usar o comando Gamma no CS2

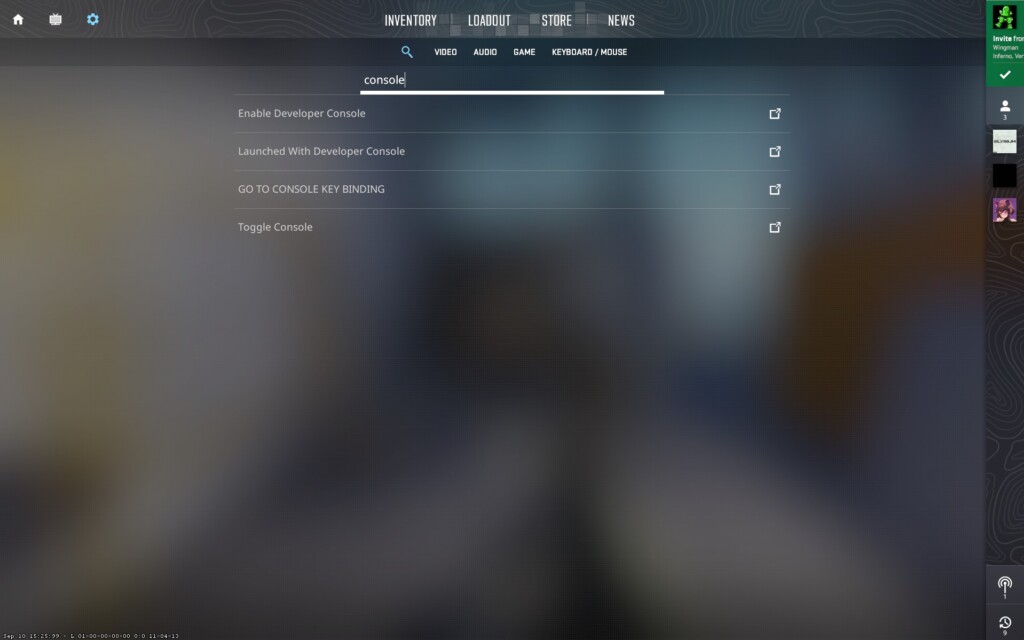
Antes de usar qualquer comando, certifique-se de que o Console do desenvolvedor esteja ativado:
- Vá para Configurações > Jogo
- Ative a opção “Enable Developer Console (~)” (Ativar console do desenvolvedor)
- Pressione a tecla
~durante um jogo para abrir o console
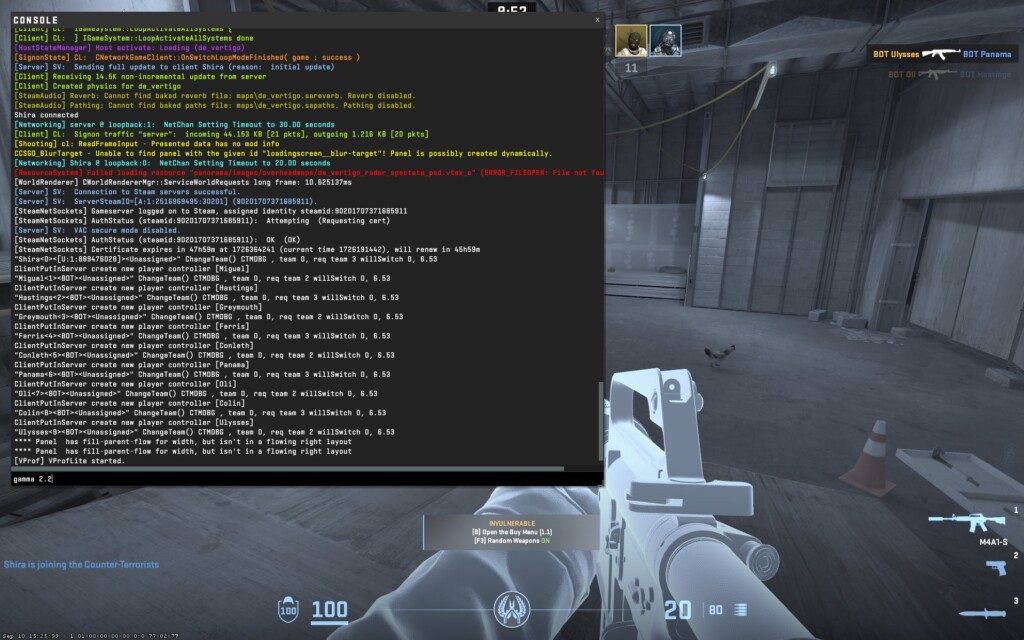
Formato do comando:
gama
📌 Exemplo:
gama 2.2
Confira também: Melhores comandos de console do CS2
Como encontrar sua configuração ideal de gama

Aqui está um rápido processo passo a passo:
- Definir
gama 2.2 - Jogue em mapas com áreas claras e escuras (como Inferno ou Mirage)
- Ajuste em pequenas etapas:
- Se as áreas estiverem muito escuras → tente
a gama 2.3ou2.4 - Se as coisas parecerem muito desbotadas → diminua para
gama 2.0ou1.9
- Se as áreas estiverem muito escuras → tente
- Mantenha o que parece consistente em todos os mapas
Comandos extras para aprimorar os recursos visuais
Embora a gama seja a sua principal ferramenta, alguns outros comandos do console podem melhorar a aparência do seu jogo:
.color-settings-table-container { largura máxima: 860px; margem: 32px auto; padding: 0 16px; font-family: Arial, sans-serif; } .color-settings-table { largura: 100%; border-collapse: collapse; tamanho da fonte: 0,95rem; box-shadow: 0 2px 6px rgba(0, 0, 0, 0, 0.08); } .color-settings-table th { background-color: #2E2AC9; cor: branco; padding: 12px 15px; text-align: left; } .color-settings-table td { padding: 12px 15px; border-bottom: 1px solid #ddd; vertical-align: top; } .color-settings-table tr:nth-child(even) { background-color: #f9f9f9; } .color-settings-table tr:hover { background-color: #eef2ff; } @media (max-width: 768px) { .color-settings-table { display: block; overflow-x: auto; white-space: nowrap; } }| Configuração | Comando | Descrição |
|---|---|---|
| Gama | gamma <valor> |
Controle principal da curva de brilho |
| Brilho | brilho <valor> |
Controle de brilho tradicional |
| Contraste | mat_monitorgamma_tv_enabled 1 |
Ajustar o contraste por meio da emulação de TV |
| Aumento de cor | mat_colorcorrection 1 |
Ativa os aprimoramentos do perfil de cores |
Minha configuração atual

Depois de fazer testes em diferentes monitores e ambientes, aqui está o que eu uso atualmente:
gama 2.1brilho 1.0mat_monitorgamma_tv_enabled 1- Modo de cor do monitor: sRGB / FPS predefinido
Essa combinação me ajuda a manter a visibilidade nítida sem arruinar o estilo visual do CS2.
Dicas finais para o ajuste de gama
- Seja consistente: Use a mesma gama em todas as sessões para obter memória muscular e visibilidade.
- Calibrar o monitor: Antes de ajustar as configurações do CS2, verifique se o monitor está calibrado corretamente.
- Verifique novamente após as alterações: Se você trocar os drivers da GPU ou as saídas de tela (como HDMI/DisplayPort), verifique a gama novamente.
Além disso, confira: Como melhorar no CS2?
O comando gamma no CS2 é uma das maneiras mais fáceis de obter uma vantagem visual.
Ajuste-o uma vez, teste em todos os mapas e você perceberá rapidamente uma melhor clareza, menos cansaço visual e uma jogabilidade mais confiante. Combine-o com as configurações de brilho, contraste e calibração do monitor para obter o máximo desempenho.
Perguntas frequentes
Abra o console do desenvolvedor e digite gamma <valor>. Comece com gama 2.2 e ajuste de acordo com sua tela e preferência.
O padrão é geralmente gama 2.2, oferecendo uma aparência equilibrada para a maioria dos jogadores.
Sim. Aumentar a gama ajuda a revelar detalhes nas sombras, o que pode ajudá-lo a identificar inimigos com mais facilidade.
A gama ajusta a curva de tons (como os tons médios e as sombras se comportam). O brilho é um ajuste mais amplo da luz geral.
Não nas configurações padrão. É necessário usar o comando gama do CS2 no console para fazer o ajuste fino dessa configuração.
Sim, mas a sensação pode ser diferente dependendo da iluminação de cada mapa. É por isso que os testes são importantes.