W Counter-Strike 2 widoczność może zadecydować o powodzeniu lub porażce w grze. Od dostrzegania wrogów w ciemnych zakamarkach po unikanie prześwietlenia w jasnych obszarach, przejrzystość obrazu ma kluczowe znaczenie.
Jedno proste, ale potężne ulepszenie? Dostosowanie polecenia gamma w CS2.
Przyjrzyjmy się, jak to działa, jak prawidłowo z tego korzystać i jakie inne ustawienia mogą pomóc ci lepiej widzieć w każdym meczu.
root { –brand: #534ef9; –brand-dark: #3a36a8; –bg: #f9f9ff; –bg; –radius: 12px; –border: #e6e6f0; } .quick-nav-container { font-family: “Inter”, Arial, sans-serif; background: var(–bg); padding: 24px 28px; border-radius: var(–radius); border: 1px solid var(–border); margin-bottom: 32px; line-height: 1.65; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.03); } .quick-nav-container h3 { margin: 0 0 20px; font-size: 1.1rem; font-weight: 600; color: #111; position: relative; display: inline-block; } .quick-nav-container h3::after { content: “”; position: absolute; left: 0; bottom: -6px; width: 100%; height: 3px; border-radius: 2px; background: var(–brand); } .quick-nav-container ul { list-style: none; padding: 0; margin: 0; display: flex; flex-direction: column; gap: 12px; } .quick-nav-container a { display: flex; align-items: center; gap: 6px; color: var(–brand); font-weight: 600; text-decoration: none; transition: all 0.2s ease; } .quick-nav-container a::before { content: “→”; font-size: 0.8rem; opacity: 0.6; transition: transform 0.2s ease; } .quick-nav-container a:hover, .quick-nav-container a:focus { color: var(–brand-dark); padding-left: 6px; } .quick-nav-container a:hover::before, .quick-nav-container a:focus::before { transform: translateX(2px); }Co robi Gamma w CS2?
Polecenie gamma w CS2 zmienia jasność wyświetlania gry. Różni się ono od tradycyjnych suwaków jasności – wpływa na sposób wyświetlania ciemnych i jasnych tonów.
- Niska wartość gamma: Sprawia, że cienie są ciemniejsze, ale może ukrywać wrogów.
- Wysoka gamma: Rozjaśnia scenę, ale może ona wyglądać na wyblakłą.
Celem jest znalezienie równowagi: wystarczającej ilości światła, aby widzieć wyraźnie, bez rujnowania głębi wizualnej.
Jak korzystać z polecenia Gamma w CS2

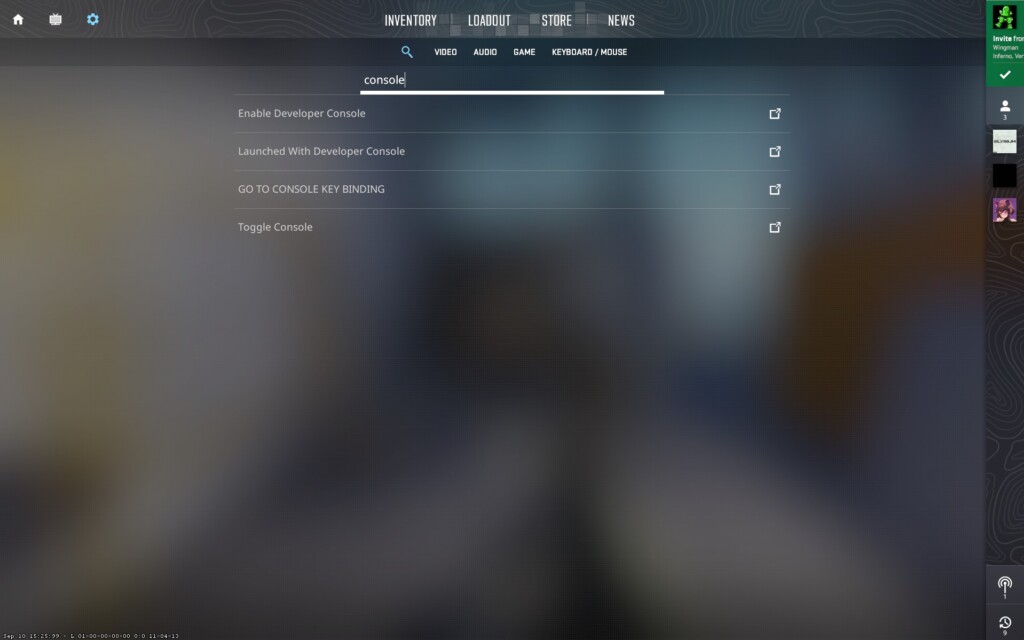
Przed użyciem jakiegokolwiek polecenia upewnij się, że konsola deweloperska jest włączona:
- Przejdź do Ustawienia > Gra
- Włącz “Włącz konsolę programisty (~)”.
- Naciśnij klawisz
~podczas gry, aby otworzyć konsolę.
Format polecenia:
gamma
Przykład:
gamma 2.2
Sprawdź również: Najlepsze polecenia konsoli CS2
Jak znaleźć idealne ustawienie Gamma

Oto szybki proces krok po kroku:
- Ustaw
gamma 2.2 - Graj na mapach z jasnymi i ciemnymi obszarami (jak Inferno czy Mirage).
- Dostosuj małymi krokami:
- Jeśli obszary są zbyt ciemne → wypróbuj
gamma 2.3lub2.4. - Jeśli rzeczy wyglądają na zbyt wyblakłe → obniż
gammado2.0lub1.9.
- Jeśli obszary są zbyt ciemne → wypróbuj
- Trzymaj się tego, co wydaje się spójne na wszystkich mapach
Dodatkowe polecenia poprawiające wizualizację
Podczas gdy gamma jest głównym narzędziem, kilka innych poleceń konsoli może poprawić wygląd gry:
.color-settings-table-container { max-width: 860px; margin: 32px auto; padding: 0 16px; font-family: Arial, sans-serif; } .color-settings-table { width: 100%; border-collapse: collapse; font-size: 0.95rem; box-shadow: 0 2px 6px rgba(0, 0, 0, 0.08); } .color-settings-table th { background-color: #2E2AC9; kolor: biały; padding: 12px 15px; text-align: left; } .color-settings-table td { padding: 12px 15px; border-bottom: 1px solid #ddd; vertical-align: top; } .color-settings-table tr:nth-child(even) { background-color: #f9f9f9; } .color-settings-table tr:hover { background-color: #eef2ff; } @media (max-width: 768px) { .color-settings-table { display: block; overflow-x: auto; white-space: nowrap; } }| Ustawienie | Polecenie | Opis |
|---|---|---|
| Gamma | gamma <wartość> |
Główne sterowanie krzywą jasności |
| Jasność | jasność <wartość> |
Tradycyjna kontrola jasności |
| Kontrast | mat_monitorgamma_tv_enabled 1 |
Regulacja kontrastu za pomocą emulacji telewizora |
| Wzmocnienie kolorów | mat_colorcorrection 1 |
Włącza ulepszenia profilu kolorów |
Moja obecna konfiguracja

Po przetestowaniu na różnych monitorach i w różnych środowiskach, oto czego obecnie używam:
gamma 2.1jasność 1.0mat_monitorgamma_tv_enabled 1- Tryb kolorów monitora: sRGB / FPS Preset
Ta kombinacja pomaga mi zachować widoczność bez rujnowania stylu wizualnego CS2.
Końcowe wskazówki dotyczące dostrajania gamma
- Bądź konsekwentny: Używaj tej samej gammy we wszystkich sesjach, aby zachować pamięć mięśniową i widoczność.
- Kalibracja monitora: Przed dostosowaniem ustawień CS2 upewnij się, że monitor jest prawidłowo skalibrowany.
- Sprawdź ponownie po wprowadzeniu zmian: Jeśli zmienisz sterowniki GPU lub wyjścia wyświetlacza (np. HDMI/DisplayPort), sprawdź gamma ponownie.
Sprawdź również: Jak stać się lepszym w CS2?
Polecenie gamma w CS2 jest jednym z najprostszych sposobów na uzyskanie wizualnej przewagi.
Dostosuj go raz, przetestuj na różnych mapach, a szybko zauważysz lepszą klarowność, mniejsze zmęczenie oczu i pewniejszą rozgrywkę. Połącz to z jasnością, kontrastem i skalibrowanymi ustawieniami monitora, aby uzyskać najwyższą wydajność.
Często zadawane pytania
Otwórz konsolę programisty i wpisz gamma <wartość>. Zacznij od wartości gamma 2.2 i dostosuj ją w zależności od ekranu i preferencji.
Domyślną wartością jest zazwyczaj gamma 2.2, oferująca zrównoważony wygląd dla większości graczy.
Tak. Zwiększenie gammy pomaga ujawnić szczegóły w cieniach, co może pomóc łatwiej dostrzec wrogów.
Gamma dostosowuje krzywą tonalną (jak zachowują się półcienie i cienie). Jasność to szersza regulacja ogólnego oświetlenia.
Nie w ustawieniach standardowych. Aby dostosować to ustawienie, należy użyć polecenia gamma CS2 w konsoli.
Tak, ale może się to różnić w zależności od oświetlenia każdej mapy. Dlatego tak ważne jest testowanie.