En Counter-Strike 2, la visibilidad puede ser decisiva. Desde detectar enemigos en rincones oscuros hasta evitar la sobreexposición en zonas iluminadas, la claridad visual es fundamental.
¿Un ajuste fácil pero potente? Ajustar el comando gamma de CS2.
Repasemos cómo funciona, cómo utilizarlo correctamente y qué otros ajustes pueden ayudarte a ver mejor en cada partido.
:root { –marca: #534ef9; –marca-oscuro: #3a36a8; –bg: #f9f9ff; –radio: 12px; –border: #e6e6f0; } .quick-nav-container { font-family: “Inter”, Arial, sans-serif; fondo: var(–bg); padding: 24px 28px; border-radius: var(–radius); borde: 1px sólido var(–border); margin-bottom: 32px altura de línea: 1.65; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.03); } .quick-nav-container h3 { margin: 0 0 20px; font-size: 1.1rem; font-weight: 600; color: #111; posición: relativa; display: inline-block; } .quick-nav-container h3::after { content: “”; position: absolute; izquierda: 0 bottom: -6px; anchura: 100%; altura: 3px; border-radius: 2px; fondo: var(–marca); } .quick-nav-container ul { list-style: none; padding: 0; margin: 0; display: flex; flex-dirección: columna; separación: 12px; } .quick-nav-container a { display: flex; align-items: center; separación: 6px; color: var(–marca); font-weight: 600; text-decoration: none; transition: all 0.2s ease; } .quick-nav-container a::before { content: “→”; font-size: 0.8rem; opacidad: 0.6; transition: transform 0.2s ease; } .quick-nav-container a:hover, .quick-nav-container a:focus { color: var(–marca-oscuro); padding-left: 6px; } .quick-nav-container a:hover::before, .quick-nav-container a:focus::before { transform: translateX(2px); }¿Qué hace Gamma en CS2?
El comando gamma en CS2 cambia el brillo con el que aparece el juego. Es diferente de los deslizadores de brillo tradicionales: afecta a cómo se muestran los tonos oscuros y claros.
- Gamma bajo: Hace las sombras más oscuras pero puede ocultar enemigos.
- Gamma alto: Aclara la escena, pero puede parecer descolorida.
El objetivo es lograr un equilibrio: suficiente luz para ver con claridad, sin arruinar la profundidad visual.
Cómo utilizar el comando Gamma en CS2

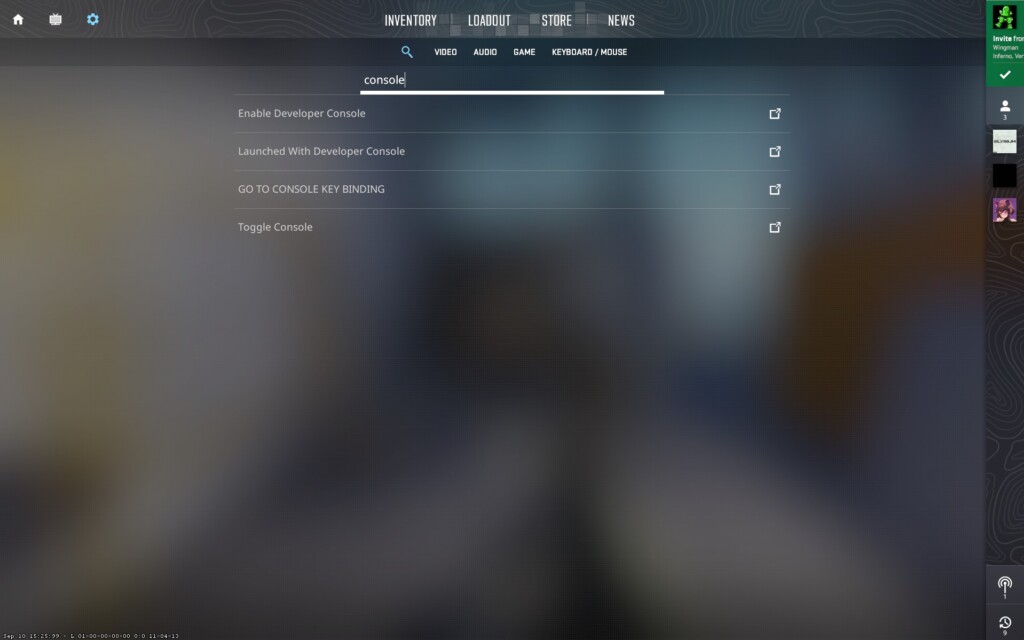
Antes de utilizar cualquier comando, asegúrese de que la consola de desarrollador está activada:
- Ve a Ajustes > Juego
- Activa “Activar la consola de desarrollador (~)”.
- Pulsa la tecla
~durante una partida para abrir la consola
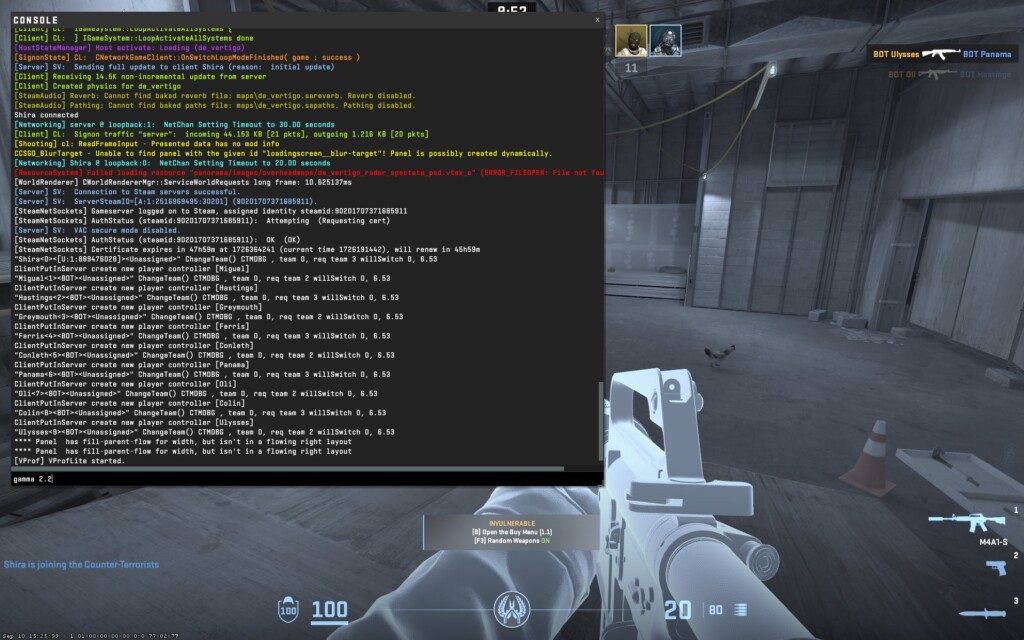
🔹 Formato del comando:
gamma
📌 Ejemplo:
gamma 2.2
Compruebe también: Los mejores comandos de consola de CS2
Cómo encontrar el ajuste gamma ideal

He aquí un rápido proceso paso a paso:
- Fijar
gamma 2.2 - Juega en mapas con zonas claras y oscuras (como Inferno o Mirage)
- Ajústate en pequeños pasos:
- Si las zonas son demasiado oscuras → prueba con
gamma 2.3o2.4 - Si las cosas se ven demasiado descoloridas → bájalo a
gamma 2.0o1.9
- Si las zonas son demasiado oscuras → prueba con
- Mantener la coherencia en todos los mapas
Comandos adicionales para mejorar la visualización
Aunque la gamma es tu herramienta principal, otros comandos de consola pueden mejorar el aspecto de tu juego:
.color-settings-table-container { max-width: 860px; margin: 32px auto; padding: 0 16px; font-family: Arial, sans-serif; } .color-settings-table { anchura: 100%; border-collapse: collapse; font-size: 0.95rem; box-shadow: 0 2px 6px rgba(0, 0, 0, 0.08); } .color-settings-table th { background-color: #2E2AC9; color: blanco; padding: 12px 15px; text-align: left; } .color-settings-table td { padding: 12px 15px; border-bottom: 1px solid #ddd; vertical-align: top; } .color-settings-table tr:nth-child(even) { background-color: #f9f9f9; } .color-settings-table tr:hover { background-color: #eef2ff; } @media (max-width: 768px) { .color-settings-table { display: block; overflow-x: auto; white-space: nowrap; } }| Configuración | Comando | Descripción |
|---|---|---|
| Gamma | gamma <valor> |
Control principal de la curva de brillo |
| Brillo | brillo <valor> |
Control de brillo tradicional |
| Contraste | mat_monitorgamma_tv_enabled 1 |
Ajuste del contraste mediante emulación de TV |
| Aumento del color | mat_colorcorrection 1 |
Activa las mejoras del perfil de color |
Mi configuración actual

Después de probarlo en diferentes monitores y entornos, esto es lo que utilizo actualmente:
gamma 2.1brillo 1.0mat_monitorgamma_tv_enabled 1- Modo de color del monitor: sRGB / Preselección FPS
Esta combinación me ayuda a mantener la visibilidad sin arruinar el estilo visual de CS2.
Consejos finales para el ajuste gamma
- Sea coherente: Utiliza la misma gamma en todas las sesiones para mejorar la memoria muscular y la visibilidad.
- Calibre su monitor: Antes de ajustar la configuración de CS2, asegúrese de que su monitor está calibrado correctamente.
- Vuelva a comprobar después de los cambios: Si cambias los controladores de la GPU o las salidas de pantalla (como HDMI/DisplayPort), vuelve a comprobar la gamma.
También, Compruebe: ¿Cómo mejorar en CS2?
El comando gamma de CS2 es una de las formas más sencillas de obtener una ventaja visual.
Ajústalo una vez, prueba en varios mapas y notarás rápidamente una mayor claridad, menos fatiga visual y más confianza en el juego. Combínalo con los ajustes de brillo, contraste y calibración del monitor para obtener el máximo rendimiento.
Preguntas frecuentes
Abra la consola de desarrollo y escriba gamma <valor>. Empieza con gamma 2.2 y ajústalo según tu pantalla y preferencias.
El valor por defecto suele ser gamma 2.2, que ofrece un aspecto equilibrado para la mayoría de los jugadores.
Sí. Aumentar el gamma ayuda a revelar detalles en las sombras, lo que puede ayudarte a detectar enemigos más fácilmente.
La gamma ajusta la curva tonal (cómo se comportan los tonos medios y las sombras). El brillo es un ajuste más amplio de la luz general.
No en la configuración estándar. Tienes que utilizar el comando gamma de CS2 en la consola para afinar este ajuste.
Sí, pero puede variar en función de la iluminación de cada mapa. Por eso es importante hacer pruebas.