In Counter-Strike 2 kann die Sichtbarkeit über Sieg oder Niederlage entscheiden. Von der Erkennung von Feinden in dunklen Ecken bis hin zur Vermeidung von Überbelichtung in hellen Bereichen ist die visuelle Klarheit entscheidend.
Eine einfache, aber wirkungsvolle Optimierung? Die Anpassung des CS2-Befehls Gamma.
Im Folgenden erfahren Sie, wie sie funktioniert, wie Sie sie richtig einsetzen und welche anderen Einstellungen Ihnen helfen können, in jedem Spiel besser zu sehen.
:root { –brand: #534ef9; –brand-dark: #3a36a8; –bg: #f9f9ff; –radius: 12px; –border: #e6e6f0; } .quick-nav-container { font-family: “Inter”, Arial, sans-serif; Hintergrund: var(–bg); padding: 24px 28px; border-radius: var(–radius); border: 1px solid var(–border); margin-bottom: 32px; line-height: 1.65; box-shadow: 0 4px 8px rgba(0, 0, 0, 0.03); } .quick-nav-container h3 { margin: 0 0 20px; Schriftgröße: 1.1rem; Schriftart-Gewicht: 600; color: #111; Position: relativ; Anzeige: inline-block; } .quick-nav-container h3::after { content: “”; Position: absolut; links: 0; unten: -6px; Breite: 100%; Höhe: 3px; Rand-Radius: 2px; Hintergrund: var(–brand); } .quick-nav-container ul { list-style: keine; padding: 0; margin: 0; Anzeige: flex; flex-direction: column; Abstand: 12px; } .quick-nav-container a { Anzeige: flex; align-items: center; Abstand: 6px; Farbe: var(–brand); Schriftart-Gewicht: 600; text-decoration: none; transition: all 0.2s ease; } .quick-nav-container a::before { content: “→”; Schriftgröße: 0.8rem; Deckkraft: 0.6; Übergang: transform 0.2s ease; } .quick-nav-container a:hover, .quick-nav-container a:focus { Farbe: var(–brand-dark); padding-left: 6px; } .quick-nav-container a:hover::before, .quick-nav-container a:focus::before { transform: translateX(2px); }Welche Funktion hat Gamma in CS2?
Der Gamma-Befehl in CS2 ändert, wie hell das Spiel erscheint. Er unterscheidet sich von herkömmlichen Helligkeitsreglern – er beeinflusst, wie dunkle und helle Töne dargestellt werden.
- Niedriges Gamma: Macht die Schatten dunkler, kann aber Feinde verbergen.
- Hohes Gamma: Hellt die Szene auf, kann aber verwaschen aussehen.
Ihr Ziel ist es, ein Gleichgewicht zu finden: genügend Licht, um klar zu sehen, ohne die visuelle Tiefe zu beeinträchtigen.
Verwendung des Gamma-Befehls in CS2

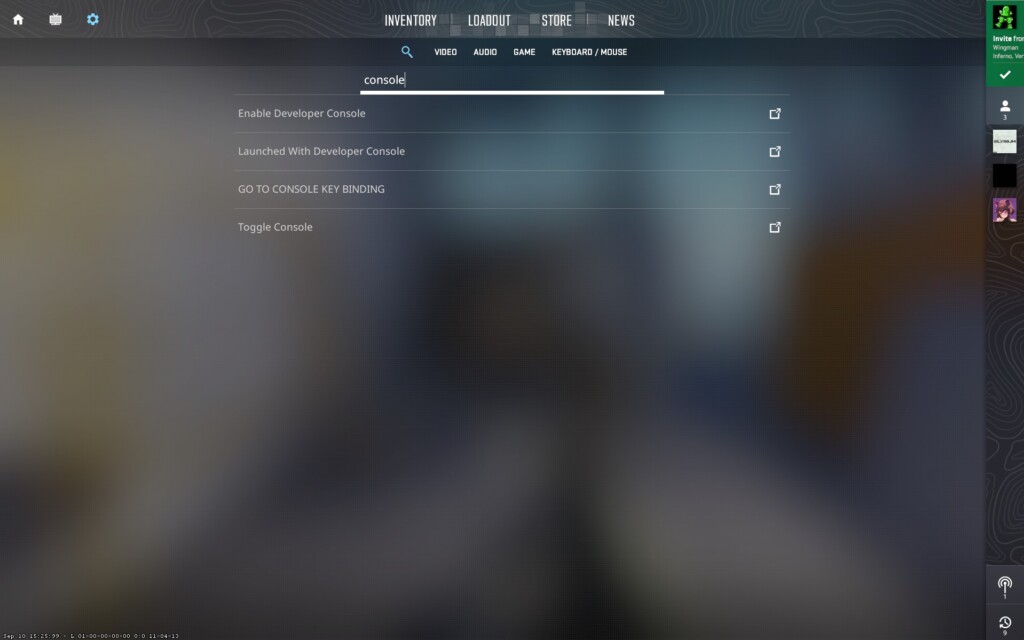
Vergewissern Sie sich vor der Verwendung eines Befehls, dass die Entwicklerkonsole aktiviert ist:
- Gehen Sie zu Einstellungen > Spiel
- Aktivieren Sie “Entwicklerkonsole aktivieren (~)”.
- Drücken Sie während eines Spiels die Taste
~Die, um die Konsole zu öffnen
🔹 Befehlsformat:
gamma
📌 Beispiel:
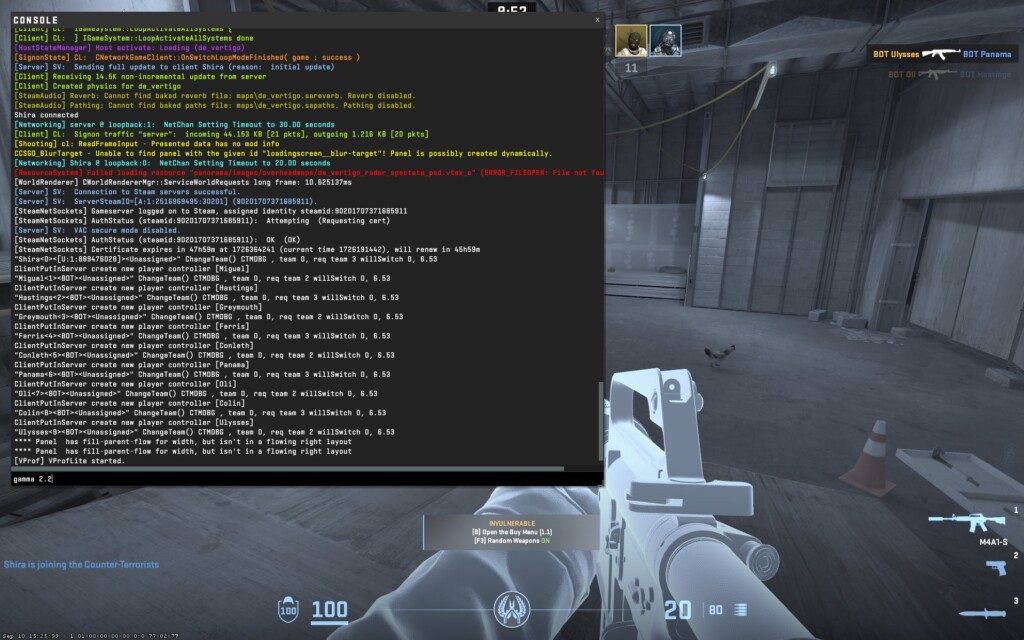
gamma 2.2
Prüfen Sie auch: Die besten CS2-Konsolenbefehle
Wie Sie Ihre ideale Gamma-Einstellung finden

Hier ist eine schnelle Schritt-für-Schritt-Anleitung:
Gamma 2,2einstellen- Spielen Sie auf Karten mit sowohl hellen als auch dunklen Bereichen (wie Inferno oder Mirage)
- In kleinen Schritten anpassen:
- Wenn Bereiche zu dunkel sind → versuchen Sie
Gamma 2.3oder2.4 - Wenn alles zu blass aussieht →
Gammawertauf2,0oder1,9senken
- Wenn Bereiche zu dunkel sind → versuchen Sie
- Bleiben Sie bei dem, was sich über alle Maps hinweg konsistent anfühlt.
Zusätzliche Befehle zur Verbesserung der Visuals
Gamma ist zwar das Hauptwerkzeug, aber einige andere Konsolenbefehle können das Aussehen Ihres Spiels verbessern:
.color-settings-table-container { max-width: 860px; Rand: 32px auto; padding: 0 16px; font-family: Arial, sans-serif; } .color-settings-table { Breite: 100%; border-collapse: einklappen; font-size: 0.95rem; box-shadow: 0 2px 6px rgba(0, 0, 0, 0.08); } .color-settings-table th { background-color: #2E2AC9; Farbe: weiß; padding: 12px 15px; text-align: left; } .color-settings-table td { padding: 12px 15px; border-bottom: 1px solid #ddd; vertical-align: top; } .color-settings-table tr:nth-child(even) { background-color: #f9f9f9; } .farbe-einstellungen-tabelle tr:hover { background-color: #eef2ff; } @media (max-width: 768px) { .color-settings-table { Anzeige: block; overflow-x: auto; Leerzeichen: nowrap; } }| Einstellung | Befehl | Beschreibung |
|---|---|---|
| Gamma | gamma <Wert> |
Hauptregler für die Helligkeitskurve |
| Helligkeit | Helligkeit <Wert> |
Traditionelle Helligkeitskontrolle |
| Kontrast | mat_monitorgamma_tv_enabled 1 |
Kontrast über TV-Emulation einstellen |
| Farbverstärkung | mat_colorcorrection 1 |
Aktiviert Farbprofilverbesserungen |
Mein aktuelles Setup

Nach Tests auf verschiedenen Monitoren und in verschiedenen Umgebungen habe ich mich für die folgende Lösung entschieden:
gamma 2.1Helligkeit 1.0mat_monitorgamma_tv_enabled 1- Monitor-Farbmodus: sRGB / FPS-Voreinstellung
Diese Kombination hilft mir, die Sichtbarkeit scharf zu halten, ohne den visuellen Stil von CS2 zu ruinieren.
Abschließende Tipps zur Gamma-Abstimmung
- Seien Sie konsequent: Verwenden Sie in allen Sitzungen das gleiche Gamma, um das Muskelgedächtnis und die Sichtbarkeit zu verbessern.
- Kalibrieren Sie Ihren Monitor: Vergewissern Sie sich, dass Ihr Monitor richtig kalibriert ist, bevor Sie die CS2-Einstellungen anpassen.
- Prüfen Sie nach Änderungen erneut: Wenn Sie GPU-Treiber oder Bildschirmausgänge (z. B. HDMI/DisplayPort) wechseln, überprüfen Sie das Gamma erneut.
Siehe auch: Wie wird man besser in CS2?
Der Gamma-Befehl in CS2 ist eine der einfachsten Möglichkeiten, einen visuellen Vorteil zu erzielen.
Stellen Sie den Wert einmal ein, testen Sie die Karten und Sie werden schnell eine bessere Klarheit, eine geringere Belastung der Augen und ein sichereres Gameplay feststellen. Kombinieren Sie dies mit Helligkeit, Kontrast und kalibrierten Monitoreinstellungen, um eine optimale Leistung zu erzielen.
Häufig gestellte Fragen
Öffnen Sie die Entwicklerkonsole und geben Sie gamma <Wert> ein. Beginnen Sie mit Gamma 2,2 und passen Sie es an Ihren Bildschirm und Ihre Vorlieben an.
Die Standardeinstellung ist normalerweise Gamma 2.2, was für die meisten Spieler ein ausgewogenes Bild ergibt.
Ja. Ein höherer Gamma-Wert hilft, Details in den Schatten zu erkennen, wodurch Sie Feinde leichter ausmachen können.
Gamma passt die Tonwertkurve an (wie sich Mitteltöne und Schatten verhalten). Helligkeit ist eine umfassendere Anpassung des Gesamtlichts.
Nicht in den Standardeinstellungen. Sie müssen den CS2-Gamma-Befehl in der Konsole verwenden, um diese Einstellung feinabzustimmen.
Ja, aber je nach den Lichtverhältnissen auf den einzelnen Karten kann es sich unterschiedlich auswirken. Deshalb ist das Testen so wichtig.