CS2 oynarken FPS, ping ve paket kaybınızı takip etmek ister misiniz? CS:GO’daki klasik net_graph artık yok, ama endişelenmeyin! Yeni komutları kullanarak aynı performans bilgilerini almaya devam edebilirsiniz.
Bu kılavuz, CS2’de bir ağ grafiğinin nasıl açılacağını adım adım açıklamaktadır. Gerçek zamanlı oyun verilerini nasıl göreceğinizi ve bağlantınızı ve kare hızlarınızı bir profesyonel gibi nasıl izleyeceğinizi öğreneceksiniz.
Adım 1: Geliştirici Konsolunu Etkinleştirin

Ağ grafiğini kullanmak için önce konsolu etkinleştirin:
- Counter-Strike 2‘yi başlatın.
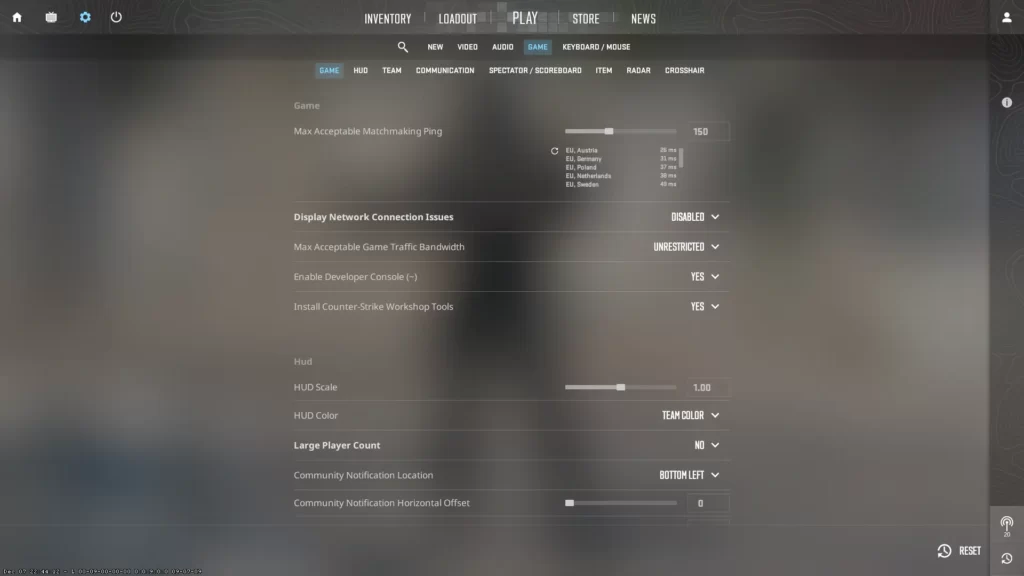
- Ayarlar → Oyun bölümüne gidin.
- Geliştirici Konsolunu Etkinleştir (~) öğesini Evet olarak ayarlayın.
- Konsolu açmak için maç sırasında
~tuşuna basın.
Bu ayar CS2’deki her net grafik komutu için gereklidir.
Adım 2: CS2’de Net Grafik Nasıl Görülür

net_graph CS2’de mevcut olmadığından, bu alternatifleri kullanın:
| Amaç | Komuta | Etki |
|---|---|---|
| Ağ istatistikleri | cq_netgraph_problem_show_auto 1 |
HUD’da ping, paket kaybı ve boğulmayı gösterir |
| Saniye başına kare sayısı | cl_showfps 1 |
Sol üst köşede FPS’yi görüntüler |
| Ağ HUD’sini kaldırma | cq_netgraph_problem_show_auto 0 |
Ağ bilgilerini gizler |
| FPS’yi kapatın | cl_showfps 0 |
FPS sayacını kapatır |
İlgili: CS2’de FPS Nasıl Sınırlandırılır veya Sınırlandırılmaz
Adım 3: Her Komutun Gösterdikleri
cq_netgraph_problem_show_auto 1– Ekranınızın sağ üst köşesinde görülebilen canlı ağ izlemeyi (paket kaybı, ping, boğulma) etkinleştirir.cl_showfps 1– FPS değerini sol üst köşede görüntüler. Performansı izlemenin hızlı ve kolay bir yolu.
Bonus: Steam üzerinden FPS’yi etkinleştirin
Steam’in yer paylaşımını tercih ediyorsanız bir konsola ihtiyacınız yok:
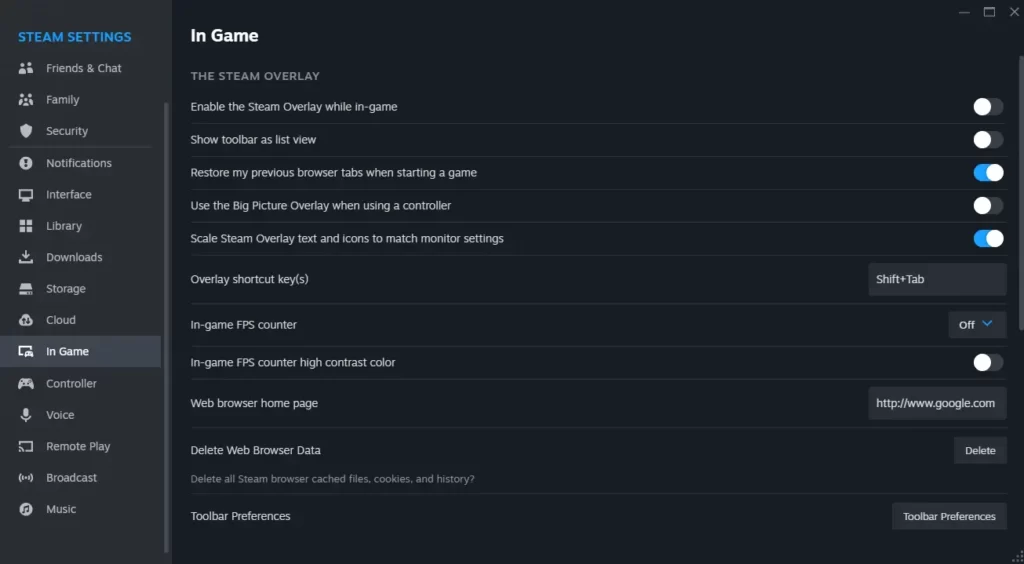
- Steam → Ayarlar → Oyun İçi sekmesini açın.
- Oyun İçi FPS Sayacı altında bir köşe seçin.
- Kolay görünürlük için Yüksek kontrastlı rengi etkin bırakın.
Adım 4: Her Şeyin Çalıştığını Doğrulayın
- Bir gündelik veya ölüm maçı haritası açın.
- Yukarıdaki
~, Enter komutlarına basın. - Ağ bilgilerini ve FPS ekranını izleyin.
- Görünmezse, geliştirici konsolu ayarlarını ve komutlarını iki kez kontrol edin.
Sıkça Sorulan Sorular
Konsolu açın(~), cq_netgraph_problem_show_auto 1 yazın, Enter tuşuna basın. Bu, eski net_graph komutunun yerini alır.
Use cq_netgraph_problem_show_auto 1 Oyun içinde ping, paket kaybı ve boğulmayı gösterir.
Konsola cl_showfps 1 yazın veya Steam üzerinden Ayarlar → Oyun İçi → FPS Sayacı altında etkinleştirin.
CS2 net_graph‘ı desteklemiyor. Ağ istatistikleri ve cl_showfps FPS için cq_netgraph_problem_show_auto kullanın.
Yapabilirsiniz, ancak yerleşik komutları kullanmak uyumluluk sorunlarını ve olası oyun uyarılarını önler.