Хотите следить за FPS, пингом и потерей пакетов во время игры в CS2? Классический net_graph из CS:GO исчез, но не волнуйтесь! Вы все еще можете получить те же данные о производительности, используя новые команды.
Это руководство шаг за шагом объясняет, как открыть сетевой график в CS2. Вы узнаете, как просматривать игровые данные в реальном времени и контролировать соединение и частоту кадров, как профессионал.
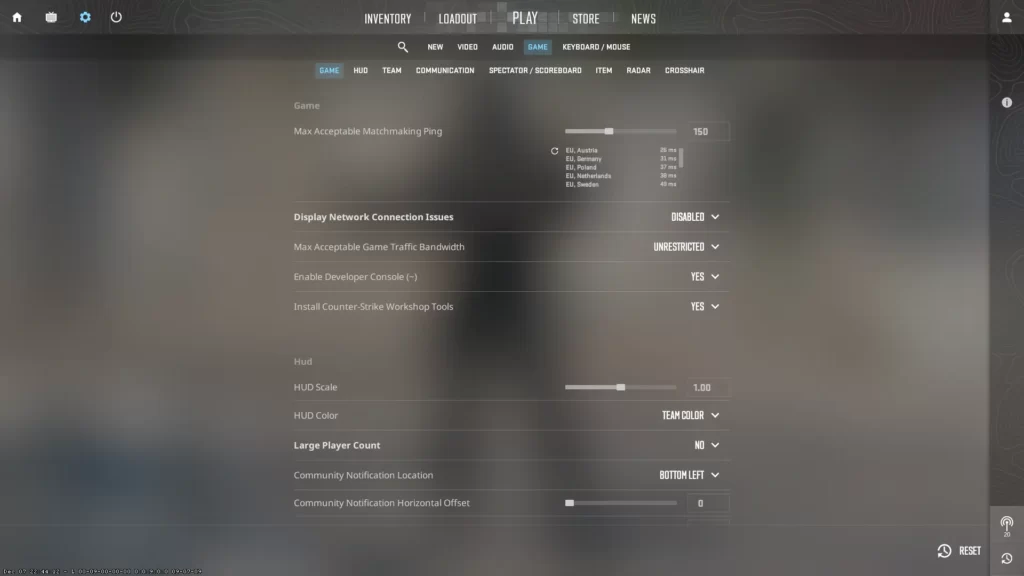
Шаг 1: Включите консоль разработчика

Чтобы воспользоваться сетевым графиком, сначала активируйте консоль:
- Запустите Counter-Strike 2.
- Перейдите в Настройки → Игра.
- Установите для параметра Enable Developer Console (~) значение Yes (Да).
- Нажмите клавишу
~во время матча, чтобы открыть консоль.
Эта настройка необходима для всех команд сетевого графика в CS2.
Шаг 2: Как увидеть чистый график в CS2

Поскольку net_graph недоступен в CS2, используйте эти альтернативы:
| Назначение | Команда | Эффект |
|---|---|---|
| Статистика сети | cq_netgraph_problem_show_auto 1 |
Показывает пинг, потерю пакетов, захлебывание в HUD |
| Кадры в секунду | cl_showfps 1 |
Отображает FPS в левом верхнем углу |
| Удалить сетевой HUD | cq_netgraph_problem_show_auto 0 |
Скрывает информацию о сети |
| Отключить FPS | cl_showfps 0 |
Выключает счетчик FPS |
Похожие: Как увеличить или уменьшить FPS в CS2
Шаг 3: Что показывает каждая команда
cq_netgraph_problem_show_auto 1– Активирует мониторинг сети в реальном времени – потеря пакетов, пинг, дроссель – отображаемый в правом верхнем углу экрана.cl_showfps 1– Отображает FPS в левом верхнем углу. Быстрый и простой способ отслеживания производительности.
Бонус: включение FPS через Steam
Вам не нужна консоль, если вы предпочитаете оверлей Steam:
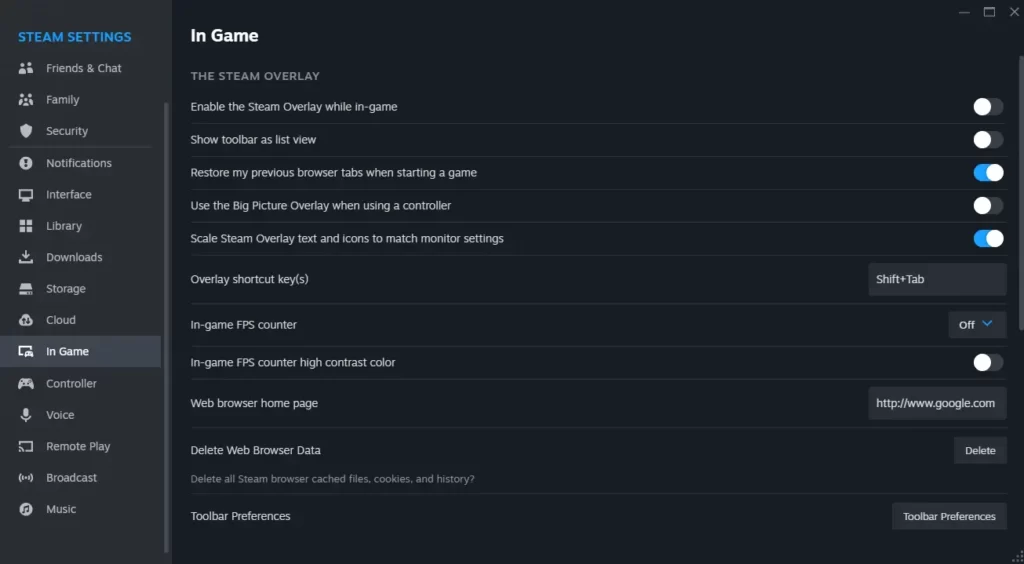
- Откройте Steam → Настройки → вкладку “В игре”.
- В разделе In-Game FPS Counter выберите угол.
- Оставляйте Высококонтрастный цвет включен для легкой видимости.
Шаг 4: Убедитесь, что все работает
- Откройте случайную карту или карту deathmatch.
- Нажмите
~, введите команды, указанные выше. - Просмотр информации о сети и отображение FPS.
- Если он не отображается, перепроверьте настройки и команды консоли разработчика.
Часто задаваемые вопросы
Откройте консоль(~), введите cq_netgraph_problem_show_auto 1, нажмите Enter. Это заменит старую команду net_graph.
Используйте команду cq_netgraph_problem_show_auto 1. Она отображает пинг, потерю пакетов и дроссель в игре.
Введите cl_showfps 1 в консоли или включите его через Steam в разделе Настройки → В игре → Счетчик FPS.
CS2 не поддерживает net_graph. Используйте cq_netgraph_problem_show_auto для сетевой статистики и cl_showfps FPS.
Можно, но использование встроенных команд позволяет избежать проблем с совместимостью и потенциальных игровых предупреждений.